
Sorting Visualizer
Hassan Alti / September 16, 2024
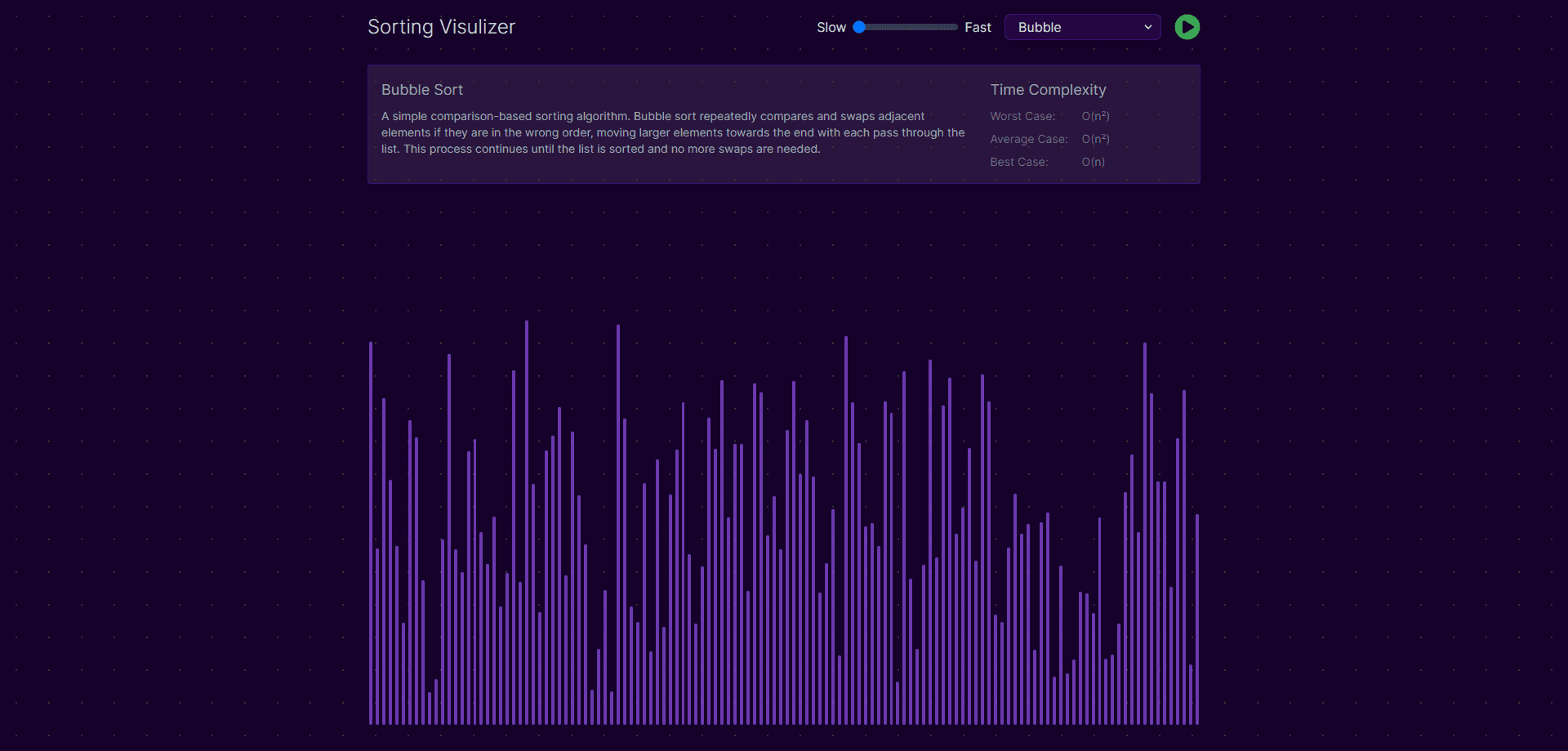
This app visualizes sorting algorithms in action, helping users understand how they work under the hood
Explore the GitHub repository to dive deeper into the codebase or try out the live demo.
Features
- Visualized Array: Visualize how the array is sorted via popular algorithms
- 5 different algorithms: Switch between 5 different popular sorting algorithms
- Speed Control: Set speed for the visualizer
Technologies
- React.js: React.js is a JavaScript library for building user interfaces, primarily for single-page applications.
- Tailwind CSS: A payment processing platform for online businesses.
- TypeScript: TypeScript is a statically typed superset of JavaScript, helps improve code quality and developer productivity.
- Vercel: A cloud platform for static sites and serverless functions.
Getting Started
To get started with this project, you can clone the repository and install the dependencies:
git clone
cd Sorting-Algorithm-Visualizer
npm installOnce the dependencies are installed, you can run the development server:
npm run devThe development server will start at http://localhost:3000.
Deployment
To deploy this project, you can use Vercel. You can link your GitHub repository to Vercel and deploy the project with a single click.
Conclusion
This project is a comprehensive tool for visualizing sorting algorithms, making it easier to understand their inner workings. Built with modern technologies like React.js, Tailwind CSS, and TypeScript, it offers a seamless user experience.