Back to projects

Drawing Game with OpenCV Contour Matching
Hassan Alti / September 15, 2024
This drawing game allows users to draw on a canvas and compares their drawings to an original image using OpenCV's contour matching technique. With a focus on providing fun and challenging gameplay, the app also incorporates authentication and high score tracking.
Explore the GitHub repository to dive deeper into the codebase or try out the live demo.
Features
- Canvas Drawing: Users can create drawings on a canvas using simple drawing tools.
- Image Similarity with OpenCV: The app uses OpenCV's contour matching algorithm to compare user drawings with a reference image and calculate a similarity score.
- Authentication: Users can sign up, log in, and keep track of their progress with secured authentication.
- High Score Tracking: MongoDB is used to store and display high scores, encouraging competitive gameplay.
Technologies
- Next.js: The React framework used for building the web app, with support for server actions and dynamic routing.
- TypeScript: Used to ensure type safety and code clarity.
- Tailwind CSS: A utility-first CSS framework for styling the app and ensuring responsiveness across devices.
- OpenCV: A computer vision library used for contour detection and image comparison.
- MongoDB: A NoSQL database used for storing user data, drawings, and high scores.
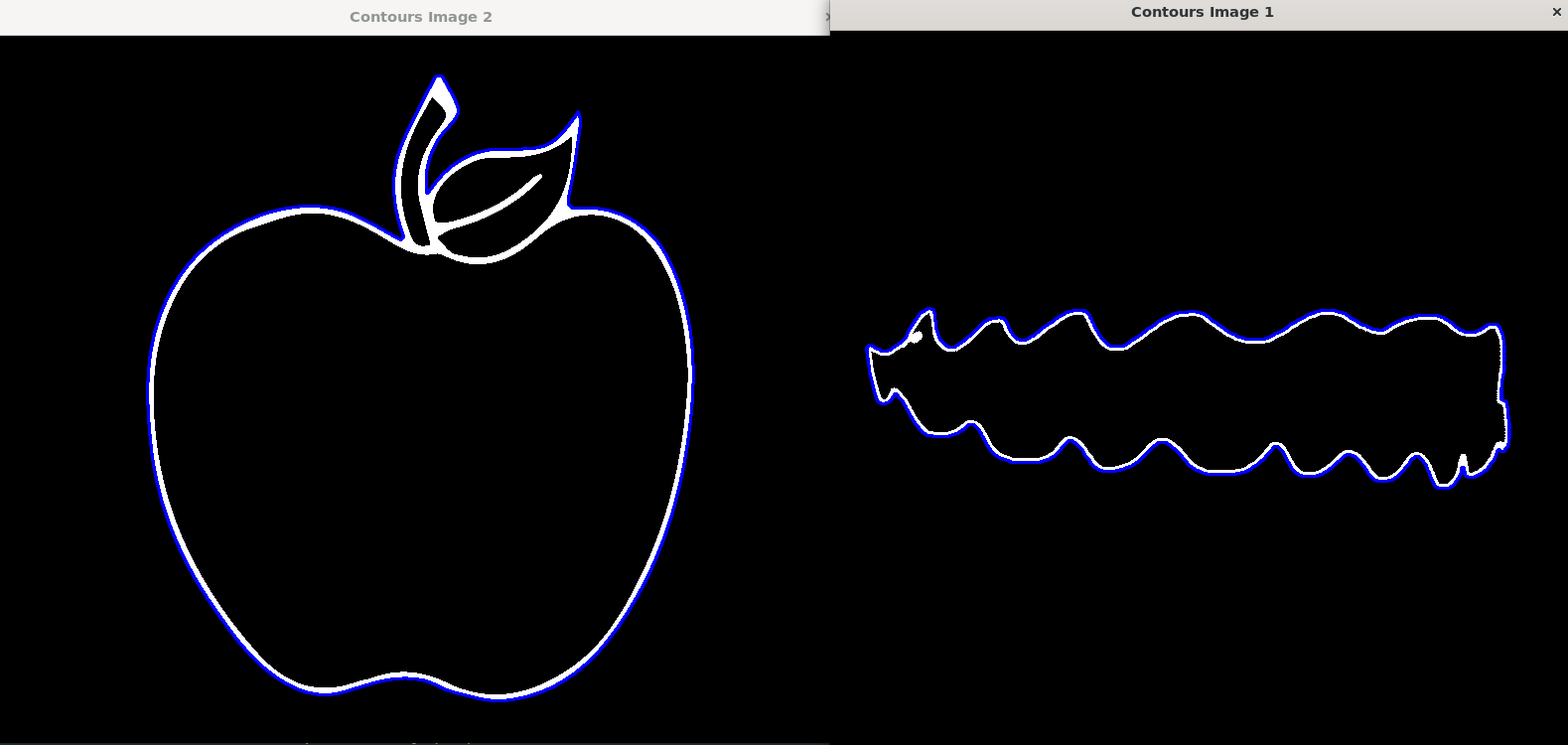
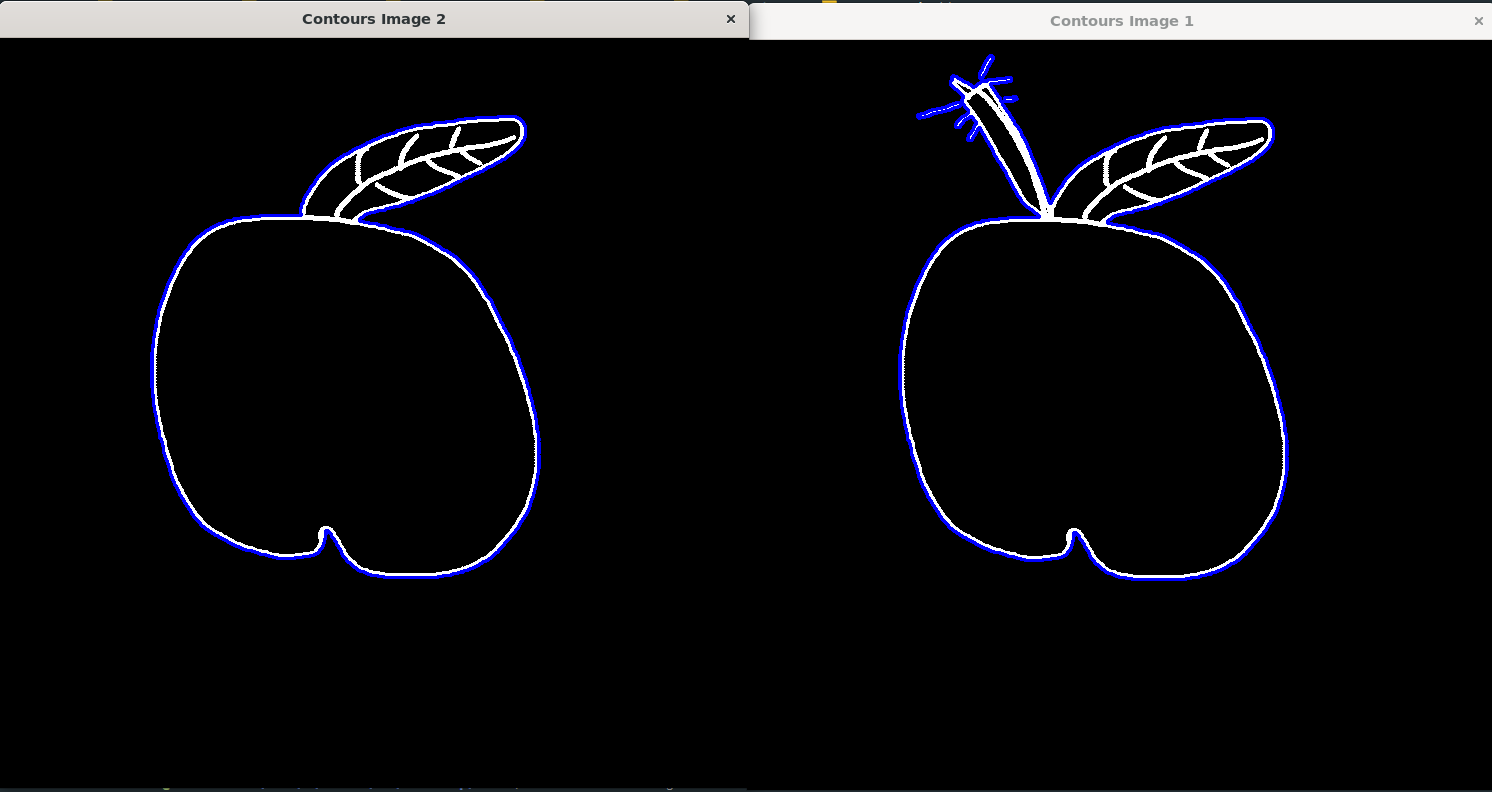
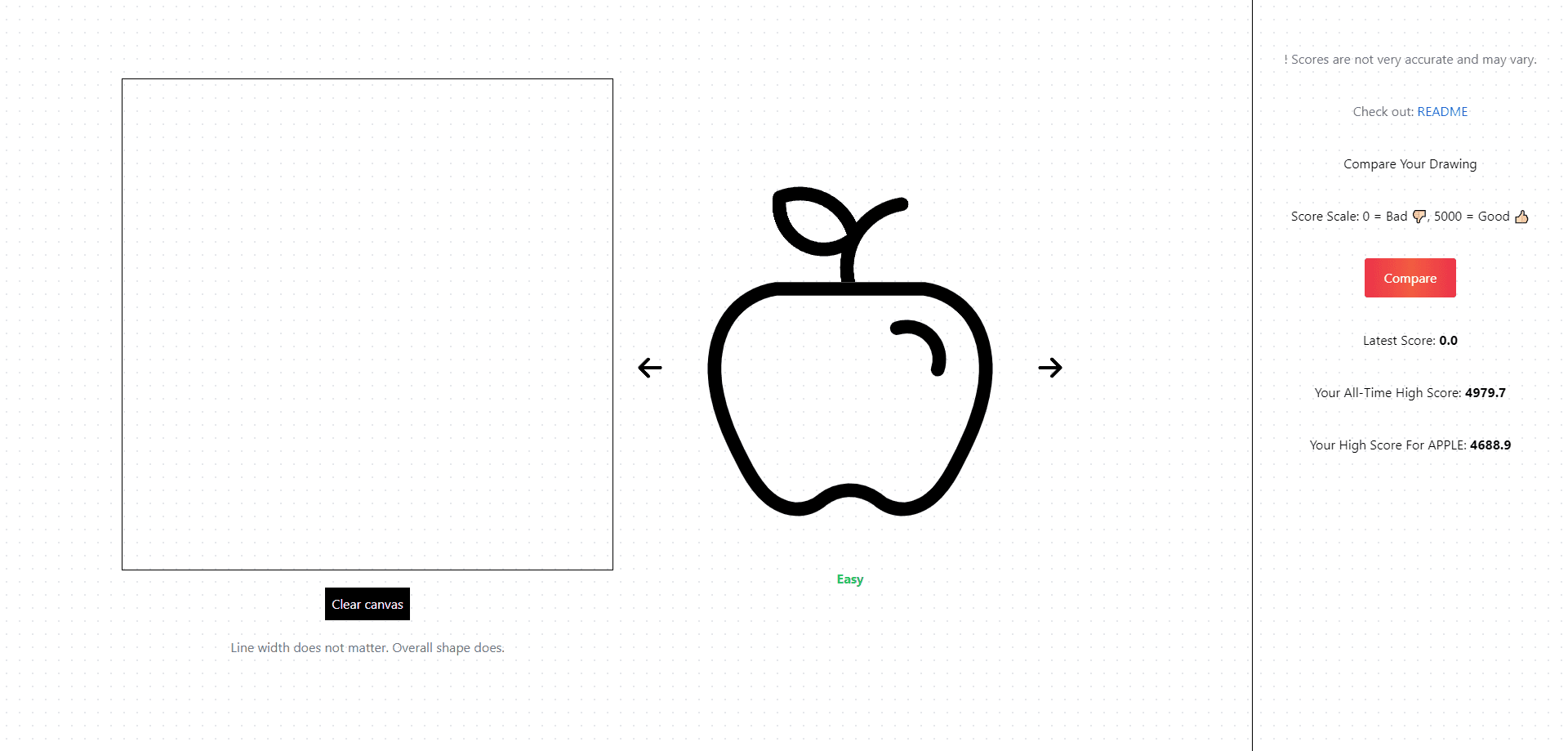
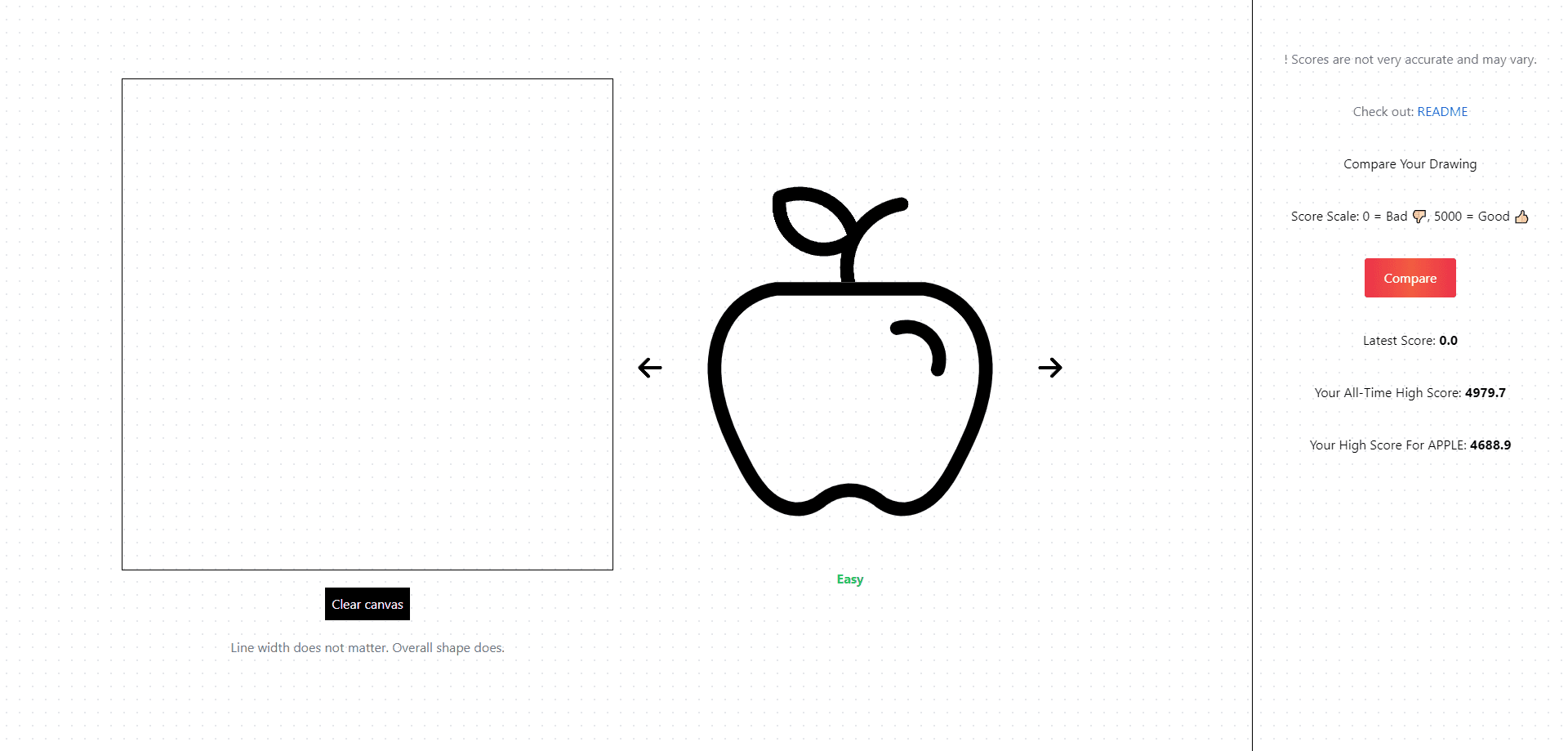
Visual Examples
Here are some examples showcasing the contour matching process:
To learn more about the mathematical method behind the image similarity, you can check out Hausdorff Distance.
For more context on OpenCV's contour matching, explore this discussion in the OpenCV Forum.